Case Study ~ UI/UX Design
UI Visual Design, ios designGoodNotes Tags
Improving the notetaking experience to help students learn more efficiently.
Team
Ethan Chng
Xiaowen Yuan
Aditya Mavalankar
Jihyun Kim (project mentor)
Role
Design Consultant
User Research Lead
Timeline
August 2022 - December 2022
Tools
Figma
Digital note-taking has been increasingly popular due to its sustainability and convenience. This shift from paper to digital has also introduced innovative tools to enhance the note-taking experience. However, even with new tools available, students still struggle with notetaking and feeling confident that they grasped a subject.
Therefore, GoodNotes has tasked our team with improving their note-taking app to make learning more efficient and effective.
Project overviewHow might we help STEM college students using GoodNotes feel more confident that they understand a subject through note-taking?
Thus... we asked:sneak peak! Solution PreviewGoodNotes Tags is an interactive visual cue system that helps facilitate note review and revision.
Quickly mark notes with preset tags
Create custom tags
Receive review/revision notifications
Easily search for relevant tags
How did we get there? Here’s the process…
Click to navigate to each section01
(Research)02
(Synthesis)03
(Ideation)04
(Design Solution)My Role:
As a UI/UX Design Consultant, I worked closely with my team members and the senior designers from GoodNotes throughout the project. I participated in each step of the design process; this includes research and consolidation of data, brainstorming ideas with my team, choosing the most feasible one, and prototyping lo-fi and hi-fi designs. I focused on creating the Review Reminder Hub and prototyping the Tags integration into the existing user interface on GoodNotes.
As a User Research Lead, I organized project timelines, led team and client meetings, and assigned interview schedules during this phase of the project.
ResearchUnderstanding academic confidence and habits
Overarching Question
What helps one student feel more confident over another? Does it depend on study habits, ability to understand lectures, personality, or all of the above? In order to design a solution to our HMW statement, I want to understand how students engage with academic materials and how their actions affect how they feel about their performance.
To make sure that the project impacts the main user base of GoodNotes, the primary user group of this project is college students studying STEM who use notes to engage with course material.
Primary focuses when conducting our research:
But… I ran into a major issue: when starting our research, we had no idea how to quantify confidence
Academic confidence is subjective, I hypothesized that there are those who have extensive study habits but still do not feel confident about their academic performances. How can we quantify a subjective experience to help us come up with a design solution?
Solution: focus on students’ feelings regarding their academic performance
Since our goal is to improve academic confidence, no matter how subjective it is, I proposed for us to focus on students’ feelings regarding their academic performance. If there are students who study extensively but still have low academic confidence, we can find what habits correlate to this emotion with extensive data. However, our research shows that my worries were unfounded; it appears extensive study habits are directly correlated with academic confidence.
-
Understand why users use different note-taking or academic services and each of their advantage. Find out the current psychology research findings behind learning.
-
Gain self-reported insights into academic confidence levels based on studying habits (including note-taking and more). Screen for potential interviewees.
-
Observe how students create and use notes for studying. Discover the “feelings” of students regarding their study habits, how “confidence” can be quantified, and what gets prioritized during the note-taking process.
An overview of my affinity map of user research findings
SynthesisIdentifying main pain points in the learning process
Main difference between high-confidence and low-confidence students: Review and Revision
Our research helped us identify two primary personas: low-confidence (Isaac) and high-confidence (Allyson) students. We identified study methodologies, goals, pain points, and priorities of both types of students based off our interviews, surveys, and contextual inquiries.
Click on each profile to explore their personas and journeys in detail:Since I am seeking to improve student confidence, I looked at what Allyson is doing that Isaac isn’t. The difference would help me decide what improves academic confidence. Below are the main differences between the two:
>> Reviewing, revising, and self-testing is the main difference between Isaac and Allyson
What affects low-confidence students the most: struggle in the early stages of learning
The core issue for the differences between Isaac and Allyson lies in the very early stages of learning.
Students that we interviewed stated that difficulties taking notes during lectures cause more problems when they try to organize and review notes to study for exams.
I’m not sure how to take notes or organize the content! Professor talks too fast! It’s overwhelming!
Notes are too messy! I’m not sure where to start reviewing… There is too much content to look over, I wish I knew key points to review and revise.
I did not study as well as I should. I do not feel confident about this class and the upcoming tests.
>> When organization is high quality in the note-taking stage, students have an easier time and feel less intimidated to go back to review and revise notes.
This all boils down to the following design goals:
Quick and easy method of organizing notes
Easy organization and reminders for key points or questions during time-sensitive settings such as a lecture.
Efficient Review of Content
Find content easily. Incorporate study techniques that improves confidence into a usable tool.
Maintain the essence of the physical act of notetaking
Create a digital notetaking tool that does not take away the benefits of paper notes. This is part of GoodNote’s business model.
IdeationDeciding on the Best Solution
Brainstorming + Making Decisions (Impact v.s. Effort)
To hit these design goals, our team brainstormed more than a dozen possible solutions together. Although our client did not give us any technical restraints, our team only had a few months’ time to design and test a working prototype. We prioritized designs that have the highest impact in achieving our design goals and require the lowest amount of effort to implement in GoodNote’s existing system.
>> Tagging and reminders system found to have the highest impact and lowest effort
Why do “Tags” have the highest impact?
Working on wireframes of our best proposed features helped me decide what is the best solution based on the pain points identified in our research.
>> This wireframe of tag customization utilizes the habit of lower confidence students to organize with headers and colors, allowing color-coding and highlighting of important information.
>> Lower confidence students struggle with review and revision, they tend to not come back to their notes This wireframe of notifcations for tags show that tags can remind students to come back to their notes to build good study habits.
>> GoodNotes utilizes “notebooks” that resemble physical notebooks to imitate paper-like experiences. “Tags” also exist in the physical experience. This aligns with GoodNotes’ business model. It also allows easier introduction of a new feature.
>> This wireframe showcases the integration of Tags into GoodNotes’ prexisiting “search” feature. The “tag” system can be easily integrated into a feature well-loved by GoodNotes users, allowing alignment with existing business models
Design SolutionGoodNotes Tags
What is this?
GoodNotes Tags is an interactive visual cue tool to be used while notetaking to help both organize notes and to facilitate memory consolidation while reviewing. Students can tag information on their notes and look back later.
Inspired by physical sticky tags that are often used to mark key points and thoughts in books and notes, GoodNotes Tags maintain the essence of physical notetaking according to GoodNotes’ business model while also adding helpful features only feasible in a digital tool context.
Students interact with GoodNotes Tags in three phases
phase 01Tackling Lecture Note
Initial interaction point of Tags
Lecture notes are where college students will first encounter GoodNotes Tags. They are also under a time crunch to mark the most important information. I attempted to design an intuitive access point that students can quickly use.
Challenge: No more addition of tools on the toolbar!
My initial instinct was to place this new tool on the toolbar, but GoodNote’s engineers presented us with the limitation of not overcrowding the toolbar.
Solution: Access through tap and hold
Through user testing, I found that another intuitive way to access tags is to tap and hold.
Accessing Tags through tap and hold also allows students to quickly tag their notes in two taps without digging through the toolbar, allowing students to quickly access the tool even in a time crunch.
Tag visuals
Students would use Tags for different purposes, such as marking what information is important or where in the note needs revision. This would help them both organize the note and facilitate review. To make these purposes distinguishable, different Tags should have distinct shape languages and colors.
Challenge: What is the best way to represent tags visually?
In my wireframe, tags are represented by yellow rectangles. However, this is not in alignment with either GoodNotes’ model of imitating paper notes or with low-confidence students’ habit of color-coding. I would need to create a distinguishable visual language that helps students locate tags and understand their purposes right away.
Solution: Discovering the best representation through user feedback
To find out what shapes and colors work best for the most basic usage of Tags (i.e. marking importance, questons, review, or incompletion), I designed some initial graphics and asked some users for their feedback. Below are some previous iterations where the iconographs were refined to be more consistent and readable.
End result:
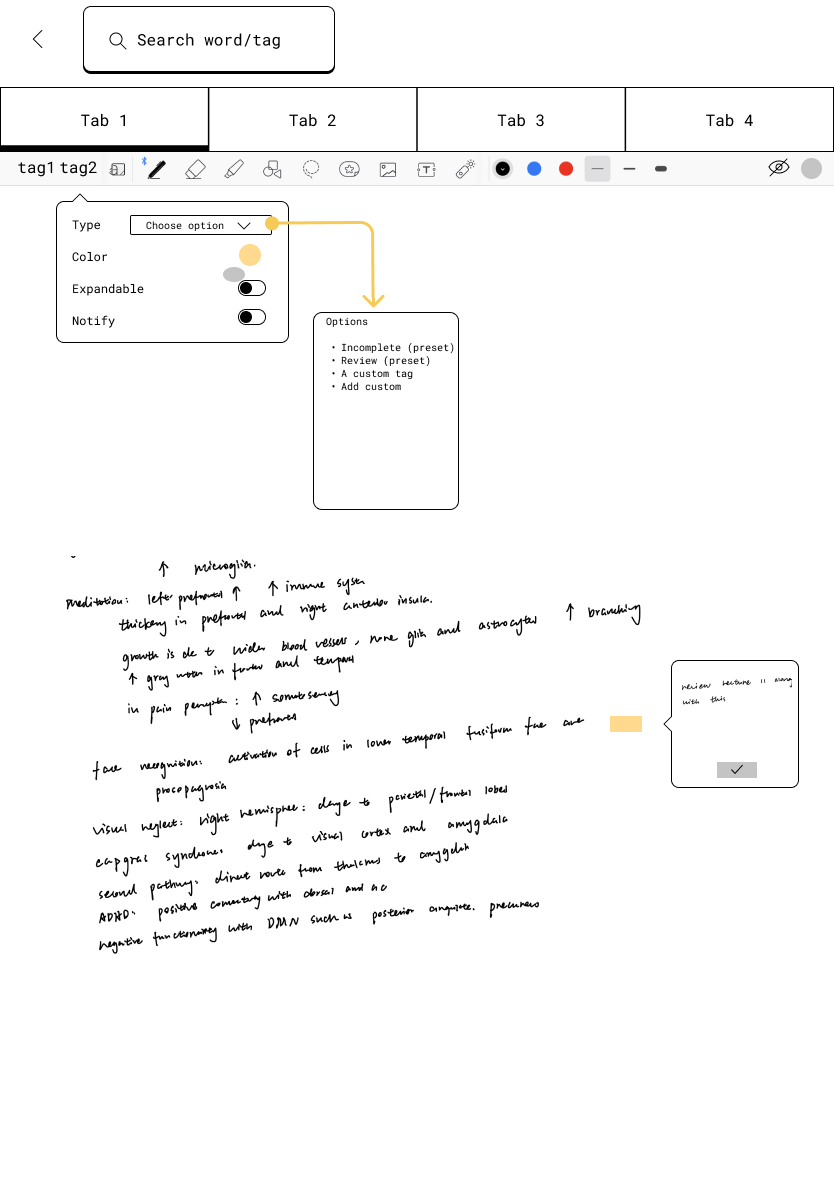
Tag customization
Challenge: What if our Tags visuals and purposes are not for everyone?
What if students use Tags for purposes we did not consider? What if the visualization of Tags is not the most intuitive to some? I want our product to be accommodating to everyone instead of rigid and limited.
Solution: Create the option to customize new tags or pre-existing tags
Students can create new tags for their personal usage cases.
They may also edit shape/color, delete, or rearrange the order of pre-existing tags.
Toggle open tags to write summaries or self-testing questions
Challenge: summarization and self-testing is key to higher confidence, but physical paper tags do not facilitate this habit
Our research showed that low-confidence students often take notes directly on lecture slides and do not know how to review. Meanwhile, high-confidence students summarize lecture content in their own words and create self-testing questions actively. I need to design a way to facilitate this habit without overcrowding the already difficult-to-organize note page.
Solution: Toggle open Tags to handwrite additional notes
Although the GoodNotes app originally provides a typed “comment” feature, our research found that students want to handwrite notes with toggleable visibility to summarize content or create self-testing questions without overcrowding their page.
To accomplish this, I designed an option to tap on the tags to open a separate written note. Since user testing shows that not everyone wants this feature and it creates clutter, I proposed and prototyped that this option can be turned off through customization of the tags (see the above prototypes, toggling on and off the “expandable” option can disable this feature).
Once the tag is tapped open, students may have an option to delete or resolve the tag.
I proposed and prototyped this interaction to give users room for errors and to provide visual feedback that a problem has been resolved.
phase 02Post-Lecture Wind Down
Receiving study reminders
Our research shows that students who have high confidence regarding their academic performance tend to come back to their notes multiple times to revise, summarize, and test themselves on their contents after class. Meanwhile, students with lower confidence leave their notes alone until right before the test.
A way to prompt students to come back to their notes is to send reminders about tags they have made.
Challenge: Too much notifications can turn students away from studying…
In my initial design, students receive notifications for each tag. This created a massive spam of notifications on the IOS notification center…
Solution: Change notification for each tag into a summary of all tags on a notebook
To overcome this, instead of linking notifications to each tag, I proposed to have notifications be a summary of all the tags in a single notebook.
Reminders Settings
Challenge: Where can students find reminder settings?
There are several options for the placement of reminder settings. The settings can be found in the customization of tags, notebook settings, in the notebook folder, or even in the homepage of GoodNotes. I had to consolidate an access point so students may set whether they want notifications or not and when they should be notified.
Solution: Notification settings should be accessible in the notebook settings (reason: notifications are summaries of all the tags in a single notebook, see “Receiving Study Reminders” above)
Since I previously solved the problem of too many notifications by having notifications be a summary of all the tags in a notebook, the notification setting should be located in the notebook setting. As a result, all tags in a notebook are linked to a single reminder setting. The settings tab for reminders allows users to turn notification on/off, repeat notification, or change notification time.
Reminder Hub
To quickly access notes that require attention, I included an in-app reminder hub that shows which notes have not yet been reviewed and the relevant tags it has. Students can tap reminders to directly go to said note.
Challenge: How should the reminder hub appear visually?
Reminder hubs are not unique to this project and they come in many different forms. This is an opportunity to create something creative visually that is unique to GoodNotes Tags while also following GoodNote’s current design system.
Solution: Maintain the physical paper essence of Tags while referencing current UI visual trends
This was also the prototype that I worked on most heavily. I created each component’s visual (once again focusing on how physical tags are perceived), where each interaction leads, discovered ways to reduce clutter, referenced notification hubs of applications I admire, and conducted usability testing to understand what features users value the most.
phase 03Back on the Notes: Review and Revision
Search and Locate Tags
Challenge: How to integrate Tags into GoodNote’s well-loved pre-existing search feature?
GoodNotes users told us that they enjoy GoodNote’s in-note search feature, where they can search for any keywords that they wrote easily. To streamline the review process, I decided to incorporate tags into the pre-existing search system.
Solution: Reference GoodNote’s “Search Text” feature, both its visuals and interactions
I decided to place the “Search Tags” feature directly under GoodNote’s pre-existing “Search Text” feature. This way, users may easily know that it has the same functions. Since tags are separated into different types, I decided to consolidate the search into types of tags. Users may easily search by the type of tag it is and see the context it is located in. These interactions are created following the “Search Text” feature’s pre-existing interactions.
Interdisplinatory workHighlighting Cross-Functional Team Collaboration
I worked closely with the design leads, project managers, and engineers at GoodNotes to understand business requirements and technical limitations. Here are some of the ways our design team closely collaborated with cross-functional teams to achieve a design that is user-centric and fits the business model.
ReflectionKey Learnings
Working with the GoodNotes design team to improve the academic life of my fellow students was an eye-opening and amazing learning opportunity. Here are some key points that I took away from this project:
Designing digital products based on pre-existing physical items makes introducing new products easier and more intuitive to use.
01
There are many different stages to a user’s experience. It is important to identify a specific stage to focus on to not create too many use cases for a single product. This is also something I believe that my project could improve on.
02
More data is better than no data. Despite many interview or survey questions yielding results that are not too helpful for the design process, it is better to be thorough to get all the data that could potentially further the design.
03
Possible Improvements
I need to simplify the functionality of GoodNotes Tags. Currently, it is overloaded with use cases and could overwhelm students during the note-taking process.
01
Improvements can be made to the visual aspects of the tags. Shape and color languages could be more intuitive. More user testing is needed for this change.
02
Accessibility through tap and hold is not extremely intuitive to users who have never been exposed to the feature. Through more user testing, I may find other ways that users believe are the best way to find the feature without overcrowding the toolbar.
03
Special thanks to Leo Lau and Rodney Chow of GoodNotes for their mentorship.